
Swift Cheat Sheet을 보면서 Swift에서 사용하는 문법들을 한 눈에 확인할 수 있다.
var myVariable = 42
-> 변수를 생성한다.
var fruitName = [Apple, Banana, Orange]
-> 배열을 생성하는 것도 마찬가지 방법을 사용한다.
-> 만약, 배열의 특정 인덱스에 접근하고자 한다면 fruitName[x] 으로 호출할 수 있다.
여기서 x에는 인덱스의 값이 들어가며, 인덱스의 값은 0부터 시작해서 하나씩 증가한다.
예를 들어 Apple 을 사용하고자 한다면, fruitName[0]을 입력하면 된다.
변수를 생성한 이후에는, 자신이 지정한 변수명으로 해당 값에 접근할 수 있게 된다.
만들고 있던 주사위 어플에 랜덤요소 부여하기
지금까지 만들던 어플에서는, 버튼을 누를 때마다 일정한 규칙으로 주사위가 나타나도록 만들었었는데
주사위가 무작위적으로 나타나도록 만들 것이다.

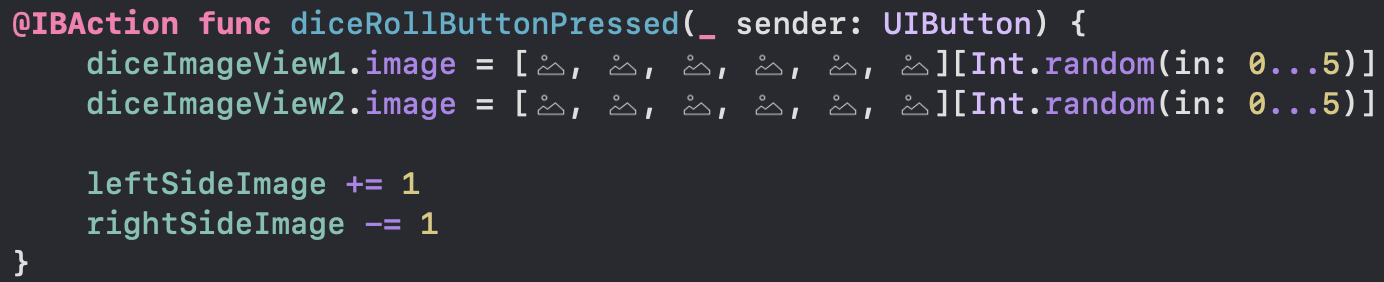
이 코드블럭을 아래처럼 수정했다.

배열의 인덱스값을 선택하는 부분에서 랜덤화시키는 코드를 넣어주었다.
Int.random(in: 0...5)
이전의 방법으로는 인덱스값이 6이 되는 순간부터 충돌이 일어났지만,
랜덤화시키는 것과 동시에 제한적인 조건을 둠으로서 더이상 충돌이 일어나지 않고 제대로 작동하게 된다.
그리고, 더이상 사용하지 않는 변수 leftSideImage와 rightSideImage가 있는 라인을 삭제해주면

코드가 전체적으로 아주 심플해진 것을 확인할 수 있다.
이렇게, 코드를 단순화시키는 작업을 리팩토링'refactoring'이라고 부른다.
배열 부분을 조금 더 보기좋게 만들기 위해,
배열을 변수로 지정해주고, 변수명을 따로 사용해줬다.

어플은 정상적으로 작동하지만,
Variable 'diceArray' was never mutated; consider changing to 'let' constant
라는 주의 메시지가 뜬다.
변수이기 때문에, 어느 시점에서 변화가 있을 수 있는데
코드에서는 diceArray에 변화가 생기지 않아서 뜨는 에러 메시지이다.
삼각형 로고를 눌러보면 Xcode에서 생각하는 해결방안이 나오는데,
Xcode에서 추천하는대로 var를 let으로 변경시킨다면 더이상 에러가 발생하지 않는다.
diceArray 안에 있는 이미지들을 바꾸지 않을 것이므로
let diceArray = ~~~으로 변경한다면
어플이 동일하게 동작하면서, 더이상 주의메시지가 나타나지 않게 된다.
성공적으로 어플에 대한 코드를 refactoring한 것 같지만
사실 코드를 이것보다 더 심플하게 작성할 수 있다.
배열에 대한 인덱스가 들어간 항목을
diceArray.randomElement() 으로 수정해주면 더 단순하면서 같은 의미를 갖는다.
'Today I Learned' 카테고리의 다른 글
| 20210601 간단한 어플 만들기, Auto Layout & Responsive UI -1 (0) | 2021.06.02 |
|---|---|
| 20210531 Swift - Constant, Range Operator & Randomisation (0) | 2021.06.01 |
| 20210529 - code를 이용해 어플디자인 변경하기2 (0) | 2021.05.30 |
| 20210528 - code를 이용해 어플디자인 변경하기1 (0) | 2021.05.29 |
| 20210527 (0) | 2021.05.28 |