어제 다운받아놓았던 skeleton project를 이용해 어플을 처음부터 디자인한다.
Main.storyboard에서 image view 라이브러리를 가져와 화면을 모두 채우게 만든 다음,
Assets로 미리 제공받은 GreenBackground 파일을 사용했다.
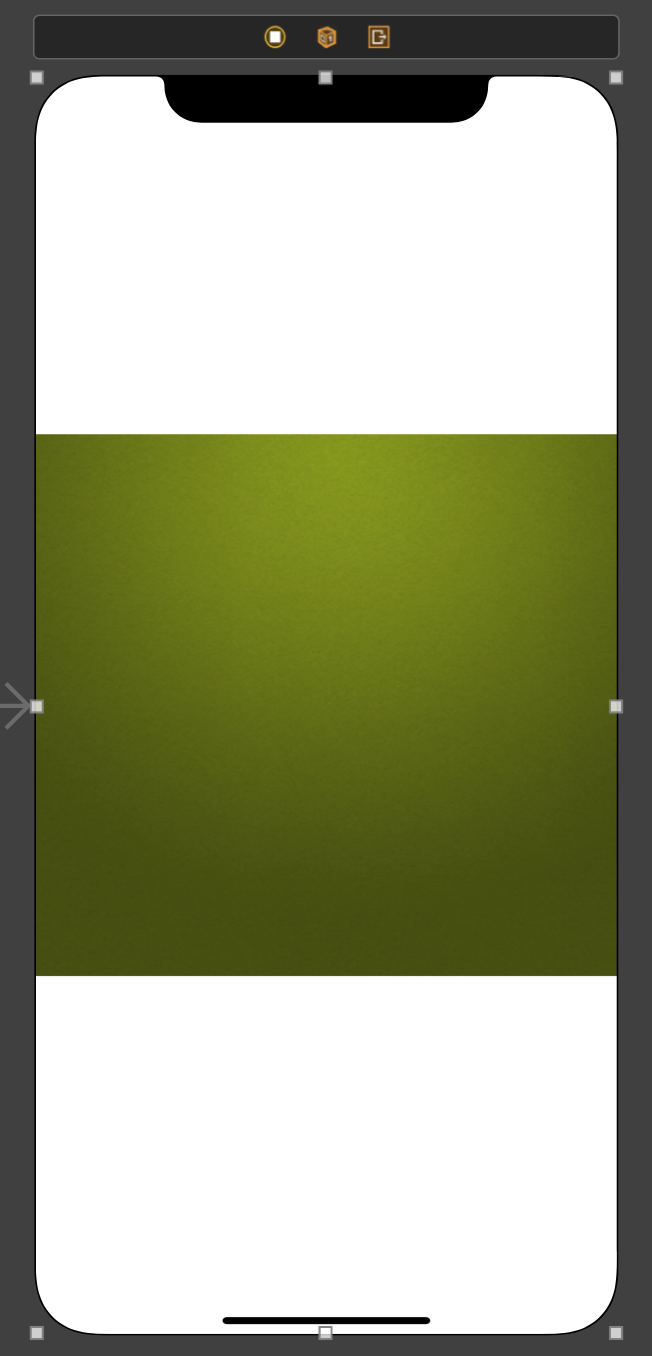
image view 에서 GreenBackground image를 사용했을 때,
image size의 비율이 1:1이기 때문에 전체적인 image view 프레임을 모두 채우는 것이 아니라 중간에 삽입된다.
attribute inspector의 'Content Mode' 옵션이 Aspect Fit으로 설정되어 있기 때문이다.

1.
Content Mode - 'Scale To Fill' 로 옵션을 변경한다면
image view의 프레임에 맞게 조절되지만,
단순한 배경이 아니라 글자 혹은 그림 등이 들어가 있는 경우,
세로로 늘어나서 보기 싫게 되어버리게 된다.
2.
Content Mode - 'Aspect Fill'을 선택할 경우,
원본 이미지의 비율을 그대로 유지하면서 확대해서 화면을 채우게 한다.

다시 한 번 정리하면,
Aspect Fit - 원본 image의 비율을 유지하면서 화면에 잘리지 않고 모두 들어가도록 조정된다.
Scale to Fill - image size를 조정해서 프레임을 모두 채우면서 화면이 잘리지 않도록 조정된다.
Aspect Fill - image size를 조정해서 프레임을 모두 채우지만, 가로세로 비율이 유지되기 때문에 화면이 잘리기도 한다.
제공된 Asset 파일 중에서 로고와 주사위들을 삽입했다.
여러 주사위를 동일한 크기로 넣기 위해 동일한 작업을 반복하기보다는,
키보드의 Option or Alt 키를 누른 상태로 마우스로 드래그해서 이미지를 복사하는 방법을 사용했다.
그런 다음, 사용자가 터치할 버튼을 생성했다.

여기까지만 만들어두고
내일은 본격적으로 code 작성을 시작할 것이다.
'Today I Learned' 카테고리의 다른 글
| 20210529 - code를 이용해 어플디자인 변경하기2 (0) | 2021.05.30 |
|---|---|
| 20210528 - code를 이용해 어플디자인 변경하기1 (0) | 2021.05.29 |
| 20210526 (0) | 2021.05.27 |
| 210525 - 어플 테스트하는 방법 (0) | 2021.05.26 |
| 20210524 - The complete iOS App Development Bootcamp 시작 (0) | 2021.05.24 |