20210725 BMI calculator project -4
지난번에 SecondViewController.swift를 만들고 그 안에 기본적인 틀을 만들었다.
오늘은 storyboard를 사용하지 않고 코드를 사용해서 두 번째 화면을 만들고,
calculate 버튼을 눌렀을 때 BMI value가 두 번째 화면에 나타나도록 할 것이다.
먼저 코드만 작성해서 label을 하나 만들 것이다.

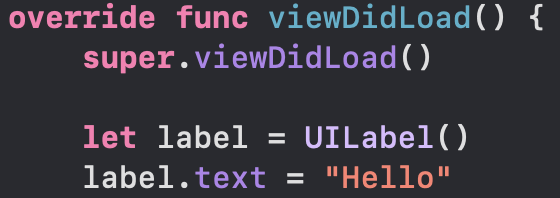
viewDidLoad() 안에
label을 하나 만들고 UILabel class에서 UILabel object를 초기화한다.
let으로 만들었지만 class이기 때문에 property나 method를 수정할 수 있다.
예를 들어 label의 text를 위처럼 "Hello"가 되도록 할 수 있다.
( .을 통해 property나 method에 접근할 수 있다 --- label.text으로 label의 text property에 접근한 것 )
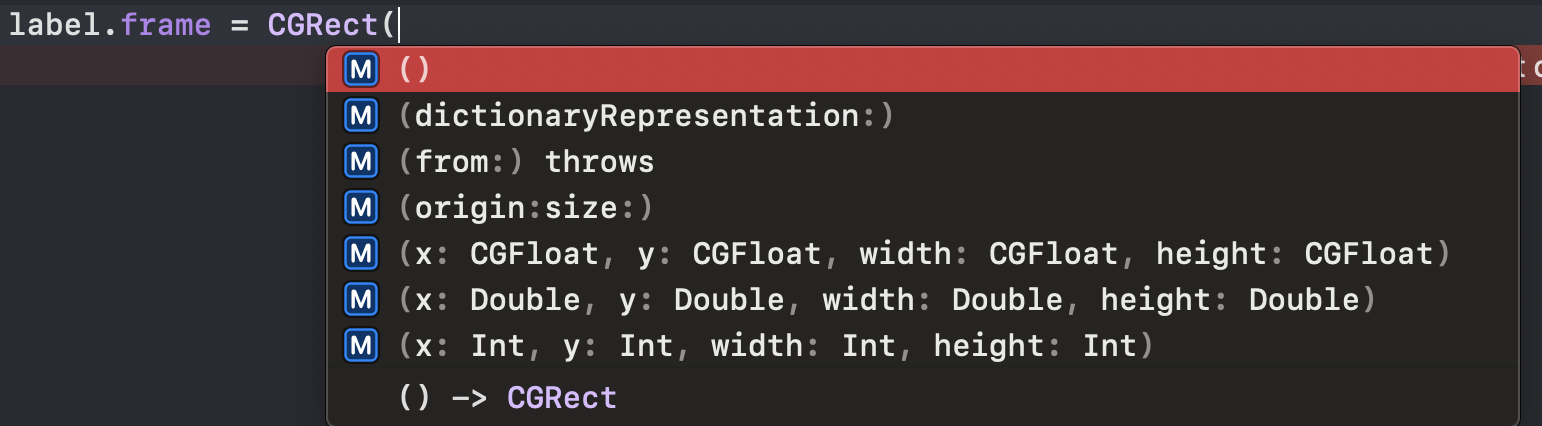
label의 사이즈, 위치를 정해줄 수 있도록 .frame을 사용해볼 것이다.

label.frame을 입력하고 옵션키+클릭 으로 내용을 살펴보면 위와 같다.
'CGRect'이라는 것이 필요하다는 것을 알 수 있다. - cool graphics rectangle
클래스에서 object를 만들었던 방법 그대로 만들어주면 된다.

위와 같이 여러 가지를 만들 수 있는데,
위치와 사이즈를 간단하게 만들기 위해 마지막 항목을 선택해준 다음 값을 대충 입력했다.
label을 화면에 넣기 위해 view property, 그리고 .addSubview를 사용했다.

******


.addSubview는 UIView를 필요로 하지만 UILabel인 label을 넣었고 이게 가능했는데,
그 이유는 아래와 같다.

UILabel class가 UIView class로부터 상속된 관계이기 때문이다.
UILabel은 UIView가 갖는 모든 기능을 수행할 수 있다.
*******
한 가지 기억해야할 점이 있는데,
새로운 UIViewController에서 view는 투명한 것이 디폴트이다.
따라서 SecondViewController와 화면에 표시되는 view를 쉽게 구별하기 위해 배경색을 설정해줘야 한다.

위의 코드로 배경색을 설정했다.

여기까지 SecondViewController class를 만들었고,
이제 첫 번째 화면에서 caculate 버튼을 눌렀을 때 두 번째 화면이 나오도록 코드를 수정할 것이다.
먼저 SecondViewController 클래스에 var bmiValue = "0.0"을 작성해주고,
label.text 값을 bmiValue로 준다.

그리고 ViewController.swift에서 코드를 수정한다.

calculatePressed function 코드블럭 안에
'secondVC'를 하나 만들어서 SecondViewController를 초기화한다.
그리고 secondViewController를 표시하려면 화면에 있는 현재 view controller를 가져와야 한다.
self.present를 사용해준다.


위처럼 코드를 작성해주고 어플을 테스트했을 때 실제로 버튼을 누르면 두 번째 화면이 떴다.
두 번째 화면이 뜨는 것을 확인했으니,
두 번째 화면의 label.text에 우리가 원하는 bmi value가 뜨도록 하기 위해 코드를 수정한다.
string format method를 사용해서,
.1f 플로트 타입의 bmi를 String으로 변환해서 secondVC.bmiValue에 넣어줬다.

그리고 어플을 실행시켰을 때 원하던대로 두 번째 화면에 bmi 값이 출력되는 것을 확인할 수 있었다.