Boss Challenge )
어제 만들었던 Xylophone App을 수정해서,
버튼을 누를 때마다 opacity가 절반으로 줄어들도록 만들기 & "Start" 출력
0.2초 뒤에 opacity 다시 원래대로 돌아옴 & "End" 출력

1. opacity 설정
sender.alpha --> alpha == view's alpha value
0.0부터 1.0까지 설정 가능, 0.0은 완전 투명 & 1.0은 완전 불투명
2. DispatchQueue.main.asyncAfter(deadline: .now())
class DispatchQueue : DispatchObject
--> DispatchQueue == 앱의 기본/백그라운드 스레드에서 작업실행을 직렬/동시에 관리하는 개체
asyncAfter (deadline: ---)
--> 지정된 시간에 실행할 작업 항목을 예약하고, 즉시 반환
deadline -> 작업항목을 예약할 시간
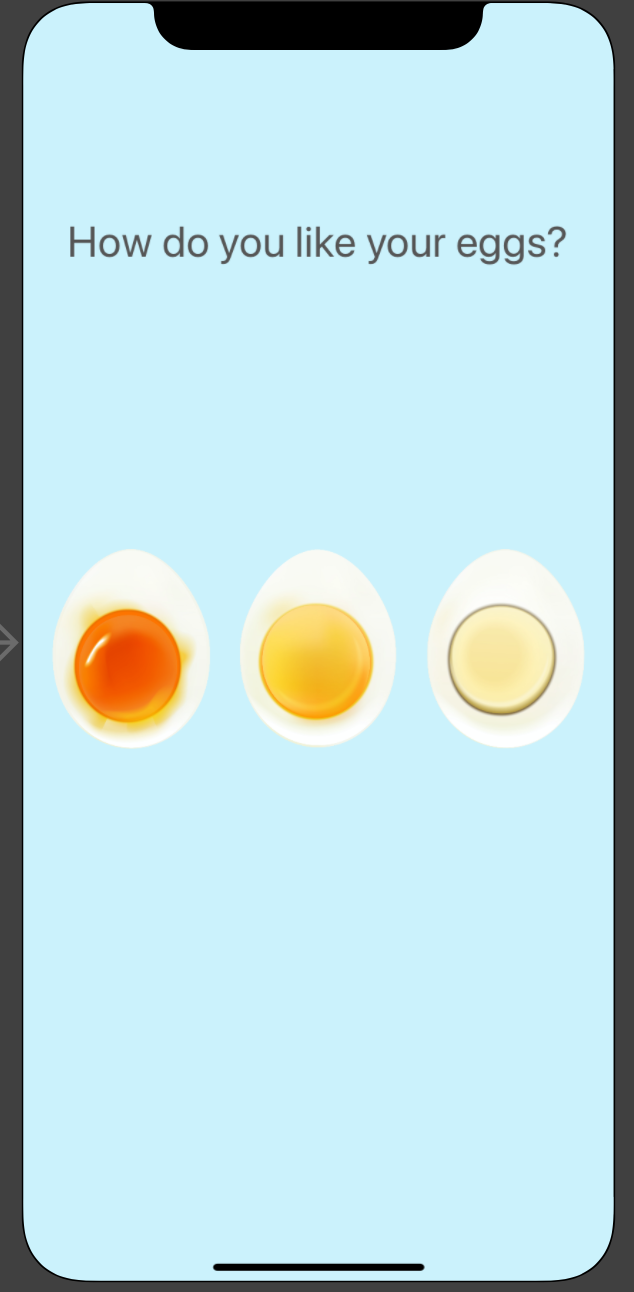
Egg Timer
skeleton project를 가져와서 살펴보면


기계를 변경했을 때, 모든 글자가 Lable 안에 표시되지 않고 잘려버리는 현상이 나타난다.
이를 해결하기 위한 방법은
1. attributes inspector에서 Lines = 0 으로 변경한다.
-> 줄 수의 제한을 없애서, 몇 줄이 되더라도 모든 글자를 화면에 나타나도록 하게 한다.
(더이상 글자를 나타낼 공간이 없으면 위와 마찬가지로 뒷부분의 글자가 ...으로 축약된다)
2. attributes inspector에서 Autoshrink - Minimum Font Size를 조절한다.
->글자가 많아졌을 때 해당 view 안에 들어가게 되는 글자의 크기를 줄여서, 더 많은 글자가 포함될 수 있도록 한다.
'Today I Learned' 카테고리의 다른 글
| 20210612 Egg Timer project -3 (0) | 2021.06.13 |
|---|---|
| 20210611 Egg Timer project -2 (0) | 2021.06.12 |
| 20210609 Swift function & Apple Documentation with Xylophone app -2 (0) | 2021.06.10 |
| 20210604 Apple Documentation with Xylophone app -1 (0) | 2021.06.05 |
| 20210603 - StackView (0) | 2021.06.04 |