xcode가 정말 마음에 드는데..
대부분의 강의나 교재는 visual studio를 기준으로 구성되어 있기 때문에
xcode로 따라가다보면 고혈압 및 탈모의 원인이 될 수 있을 듯 하여
다른 ide를 찾아보게 되었다.
우선 CLion이 요즘 대세라고도 하고,
여러가지 이유로 괜찮아보였으나
학생 및 교직원을 제외하고는 유료 서비스이기 때문에 패스..
결국 남은건 마이크로소프트의 visual studio code 였다.
세팅해야 하는 게 많아 미루고 미뤄왔지만..결국...
1. 설치하기
visualstudio.microsoft.com/ko/
Visual Studio IDE, 코드 편집기, Azure DevOps 및 App Center - Visual Studio
Visual Studio dev tools & services make app development easy for any platform & language. Try our Mac & Windows code editor, IDE, or Azure DevOps for free.
visualstudio.microsoft.com
공식 사이트에서 다운로드 가능하다.

셋 중에서
c, c++ 개발환경을 위해서는
중간에 보이는 visual studio code를 다운받아야 한다.
mac용으로 다운받아서 설치해주자.
2. 컴파일러, 디버거 확인 및 설치하기
이전에 xcode를 사용했다면 기본적으로 설치가 되어있을 것이다.
vscode는 통합 ide가 아니라, 텍스트 에디터이기 때문에
따로 컴파일러가 필요하다.
gnu 컴파일러에 gcc, g++가 있는데 차이가 있으며
c 컴파일에 중점을 둔다면 gcc를, c++ 컴파일에 중점을 둔다면 g++를 사용하는 것이 더 유용하다고 한다.
터미널에서 설치여부를 확인하고, 설치가 되어있지 않다면 설치해주도록 하자.
다음은 디버거인데,
마찬가지로 터미널에서 설치여부를 확인하고, 설치가 되어있지 않다면 설치해주도록 하자.

gcc를 입력했을 때 위와 같이
clang : error: no input files 가 출력된다면 맥에 현재 gcc가 설치되어있다.
버전을 확인하려면
gcc -v 또는 gcc --version을 입력하면 된다
lldb를 입력했을 때 위와 같이 (lldb)가 출력된다면 설치되어 있는 것이다.
(저 상태에서 다른 명령을 내리고 싶다면 exit를 입력하면 되니 참고하자)
3. visual studio code 초기 세팅 - extension 설치

처음 실행하면 기본 언어인 영어로 세팅이 되어 있을 텐데,
VS code ui를 한글로 변경하고,
c/c++ 개발환경을 위한 extension 설치,
lldb를 설치할 것이다. (이럴거면 왜 터미널에서 확인을 했던건지 궁금하긴 하다)
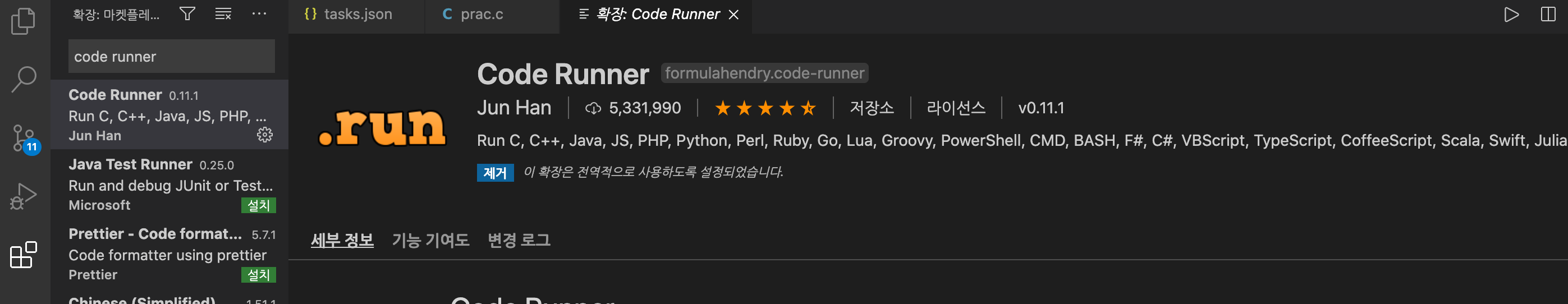
그림과 같이
테트리스 블럭처럼 생긴 아이콘 (extensions)을 클릭,
검색어에 c/c++, codelldb, korean 을 각각 검색해서 설치해주면 끝
Korean language pack 같은 경우, VS code를 재실행하면 저절로 한글로 세팅이 된다.
( 만약 이후에 언어를 변경하고 싶다면
command + shift + p를 입력, display 검색 , 표시언어구성 또는 configure display language 선택,
en/ko 중 원하는 언어를 선택하면 된다. )
4. 빌드 환경 세팅하기 ( 코드러너를 이용한 컴파일&실행, 단축키 설정 )
컴파일 또는 실행 세팅하는 방법에는 여러 가지가 있는데,
tasks.json에 추가로 입력하는 방법은
너무 번거롭고 새로운 프로젝트를 할 때마다
다시 추가로 작성을 해 줘야 하기 때문에 패스하고
간단하게 할 수 있는 방법을 찾게 되었다.
code runner라는 extension을 이용하는 방법인데

코드 러너 (code runner) extention 설치해주고,

코드 화면에서 우클릭(맥에서 보통 두손가락 클릭)
Run code 실행하면 코드가 실행된다.
귀찮으니까 단축키 등록하려 한다.
이미 단축키가 있긴 한데 별로 마음에 들지 않아서..
- 단축키 설정하는 법

위의 경로로 들어가준다. ( 영어 버전의 경우, preferences - keyboard shortcuts)
단축키인 command+k+s 를 눌러도 진입 가능하다.

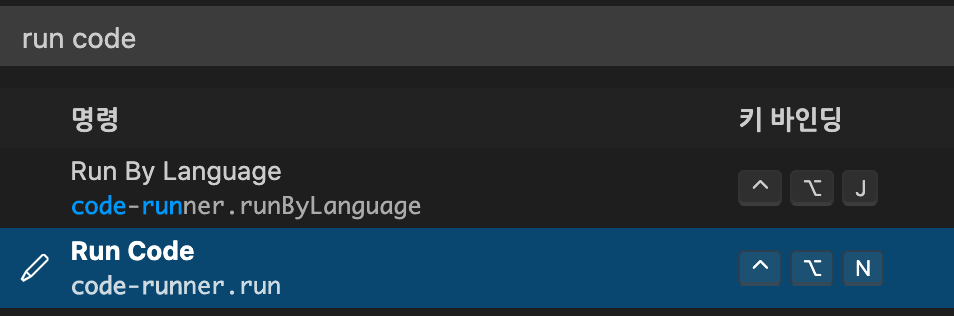
run code 또는 code-runner.run 검색,
키 바인딩 부분 더블클릭하여 원하는 단축키를 할당한다.
원하는 키 바인딩이 다른 기능에 할당이 되어 있다면
변경 또는 제거 후에 등록하면 된다.
***
읽기 전용 파일이 아닌
사용자로부터 입력을 받기 위한 세팅방법은 아래에 포스팅 되어있다.
VS code를 ide처럼 사용해보자 - code runner 사용하기 (읽기전용모드 외에 입력 가능하도록 설정하는
포스팅에 앞서 code runner 설치방법 및 세팅은 아래에 포스팅되어있다. dmsitter.tistory.com/21 macbook/mac에서 VS code를 이용, c언어 개발환경 구축하기 xcode가 정말 마음에 드는데.. 대부분의 강의나 교재..
dmsitter.tistory.com
'C' 카테고리의 다른 글
| c언어 - 문자 & 문자열 관련 함수 정리 (0) | 2021.01.26 |
|---|---|
| 열혈강의 자료구조 - 연습문제 2장 01번 (0) | 2021.01.20 |
| c언어 - 자료형, 형식지정자 정리 (0) | 2020.10.20 |
| 열혈c - 도전!프로그래밍3 , 도전6 야구게임 (0) | 2020.10.13 |
| 열혈c - 도전!프로그래밍3, 도전2 달팽이배열 (0) | 2020.10.12 |