지금까지 만든 Egg timer는 사용자의 입장에서 타이머, 즉 남은 시간이 보이지 않았다.
어플 사용자에게 남은 시간이 출력되도록 어플을 수정할건데
ProgressView를 사용할 것이다.
먼저 Library - Progress View를 추가해준다.
이것을 사용하면 Done이 뜨기까지의 퍼센티지를 보여줄 수 있게 된다.
Timer View 아래에 추가하고,
Constraints를 왼쪽 0, 오른쪽 0,
그리고 Alignment constraints를 vertically in container로 준다
높이(두께) 값을 부여하기 위해 Attributes inspector - style - Bar로 변경한 다음
constaints - Height - 5 px을 부여한다.
Progress Tint / Track Tint의 색상도 변경한다.

여기까지 View controller를 우선 만들었다.
Challenge )
코드를 수정하여 어떤 버튼을 눌렀을 때, progress bar가 100퍼센트가 되도록 할 것
-> IBOutlet으로 연결, progressBar.progress = 1.0으로 수정했다.
최종적으로 progressbar가 목표시간동안 진행되는 상황을 실시간으로 나타내도록 코드를 수정할 것이다.
먼저, 더이상 필요하지 않은 코드들을 지워주고 새로운 변수를 넣어준다. totalTime과 secondsPassed를 넣어줬다.
수정된 변수에 맞춰서 코드들을 수정하고,
if 문에 새로운 상수를 secondsPassed / totalTime 의 값으로 선언한 다음
progressBar.progress를 해당 값이 되도록 수정한다.
//
// ViewController.swift
// EggTimer
//
// Created by Angela Yu on 08/07/2019.
// Copyright © 2019 The App Brewery. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
let eggTimes = [
"Soft" : 3,
"Medium" : 4,
"Hard" : 7
]
var timer = Timer()
var totalTime = 0
var secondsPassed = 0
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var progressBar: UIProgressView!
@IBAction func hardnessSelected(_ sender: UIButton) {
timer.invalidate()
let hardness = sender.currentTitle!
print(eggTimes[hardness]!)
totalTime = eggTimes[hardness]!
timer = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(updateCounter), userInfo: nil, repeats: true)
progressBar.progress = 1.0
}
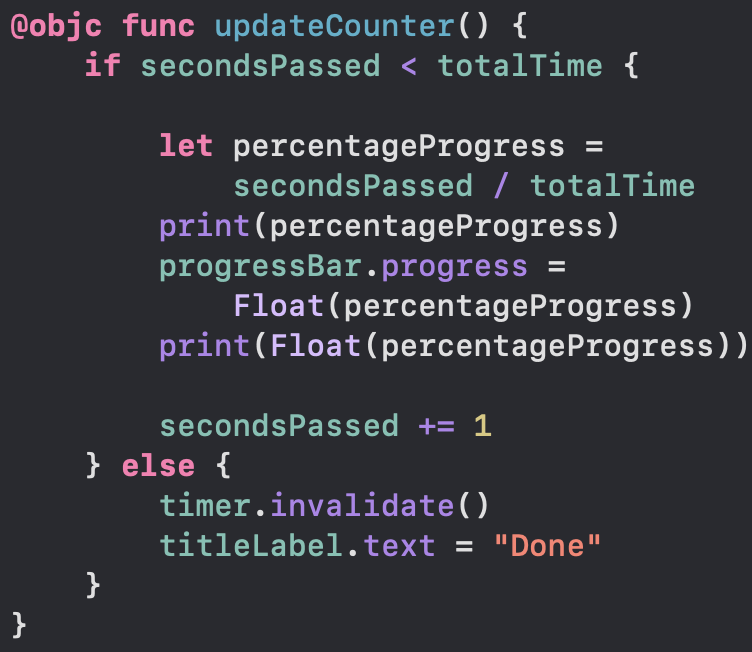
@objc func updateCounter() {
if secondsPassed < totalTime {
let percentageProgress = secondsPassed / totalTime
progressBar.progress = Float(percentageProgress)
secondsPassed += 1
} else {
timer.invalidate()
titleLabel.text = "Done"
}
}
}
여기까지 코드를 수정하고 테스트해보면,
원하는 결과가 나타나지 않는 것을 확인할 수 있다.
코드 어디에선가 버그가 발생한 것이다.
Debug
5가지 단계에 걸쳐 디버그를 진행할 것이다.
1. 목표로 하는 코드의 결과는?
-> 버튼을 눌렀을 때 각각의 목표시간과 경과시간에 맞춰 progressBar가 어플에서 변경되는 것
2. 실제 결과물은?
-> 어떤 버튼을 누르든 progressBar가 100%로 진행되었다가, 다시 0%가 되고, 목표시간에 도달하면 Done 출력
3. 예상한 결과는 어디에 달려있는가?
->
let percentageProgress = secondsPassed / totalTime
여기에서 secondsPassed의 값이 1씩 증가해야 하고,
totalTime의 값은 정해진 값이 유지되어야 하며,
계산결과인 percentageProgress의 값이 progressbar.progress에 들어가야 한다.
4. 3을 테스트하려면 어떻게 해야 하는가?
-> 해당 코드 부분을 print해서 확인해본다.
print(percentageProgress)
print(Float(percentageProgress)

각각의 위치에 print~ 코드를 추가해서 확인해봤다.
테스트해본 결과 percentageProgress의 초기값이 0, 나머지 값들도 모두 0, 0.0이 출력되는 것을 확인할 수 있었다.
이제 왜 이런 결과가 나올지 확인해보면 된다.
playground 파일을 새로 만들어서 확인해보면
let a = 5
let b = 2
print(Float(a/b))
위 코드로 확인해보면
결과가 2.5가 아닌 2.0이 출력되는 것을 확인할 수 있다.
계산 순서때문인데,
정수끼리 계산하면 정수가 나온다. 정수끼리 계산한 결과인 2를 Float으로 변환했기 때문에 이런 결과가 나오는 것이다.
따라서, 계산 순서를 바로 잡으면 원하는 결과를 얻을 수 있다.
이 경우 a, b를 float로 선언해주고 계산을 하거나,
각각을 float로 변환해준 다음 계산해주면 원하는 결과값을 얻을 수 있을 것이다.
let a: Float = 5
let b: Float = 2
print(a/b)
5. 문제점을 해결할 수 있도록 코드를 수정한다.
지금 문제점을 해결하면서 동시에 다른 코드들도 추가해줬다.
progressBar가 끝까지 도달할 수 있도록 if 문에서 맨 처음에 secondsPassed 값을 +1 해주고,
다시 새로운 버튼을 눌렀을 때는 처음부터 실행될 수 있도록 만들었으며,
타이머가 진행중일 경우 현재 진행중인 egg가 어떤건지 출력되도록 만들어줬다.
또한,
skeleton project에서 제공받은 alarm_sound.mp3를 Done이 출력될 때 같이 출력되도록 수정해줬다.
//
// ViewController.swift
// EggTimer
//
// Created by Angela Yu on 08/07/2019.
// Copyright © 2019 The App Brewery. All rights reserved.
//
import UIKit
import AVFoundation
class ViewController: UIViewController {
let eggTimes = [
"Soft" : 3,
"Medium" : 4,
"Hard" : 7
]
var timer = Timer()
var totalTime = 0
var secondsPassed = 0
var audio: AVPlayer!
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var progressBar: UIProgressView!
@IBAction func hardnessSelected(_ sender: UIButton) {
timer.invalidate()
let hardness = sender.currentTitle!
totalTime = eggTimes[hardness]!
progressBar.progress = 0.0
secondsPassed = 0
titleLabel.text = hardness
timer = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(updateCounter), userInfo: nil, repeats: true)
progressBar.progress = 1.0
}
@objc func updateCounter() {
if secondsPassed < totalTime {
secondsPassed += 1
let percentageProgress = Float(secondsPassed) / Float(totalTime)
print(percentageProgress)
progressBar.progress = percentageProgress
} else {
timer.invalidate()
titleLabel.text = "Done"
let url = Bundle.main.url(forResource: "alarm_sound", withExtension: "mp3")
audio = AVPlayer.init(url: url!)
audio.play()
}
}
}
Egg Timer 끝
'Today I Learned' 카테고리의 다른 글
| 20210623 Quizzler project -2 (0) | 2021.06.24 |
|---|---|
| 20210616 Quizzler project -1 & 2D array (0) | 2021.06.17 |
| 20210614 - Egg Timer project -5 (0) | 2021.06.15 |
| 20210613 - Egg Timer project -4 (0) | 2021.06.14 |
| 20210612 Egg Timer project -3 (0) | 2021.06.13 |